首先,我们需要明确“内容盒子”模块的用途,网站制作中,会有类似案例中心、产品中心等,这些是独立的模块,原则上网站上所有内容都应该又对应的模块。但是在网站首页经常会遇到需要显示比如我们的实力、合作伙伴等只需要在首页或者其它页面局部显示的内容,这时候就可以用到“内容盒子”功能,它可以任意创建分组,并往分组里添加内容,然后将这些内容根据分组在前端模板调用。

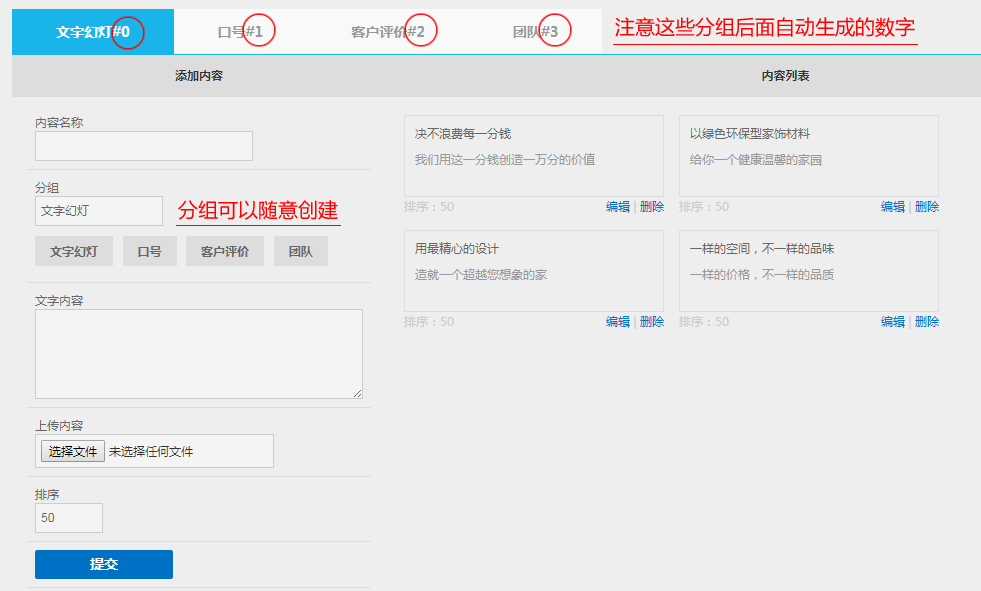
请注意下方分组名称旁边的“#数字”如“#1”,注意图中的数字,要调用哪个分组数字就对应哪个
那么在模板中调用方式就是:
{foreach from=$box_list.1 name=kouhao item=item}
名称:{$item.name}
分组:{$item.class}
文字内容:{$item.text}
图片地址:{$item.image}
{/foreach}
