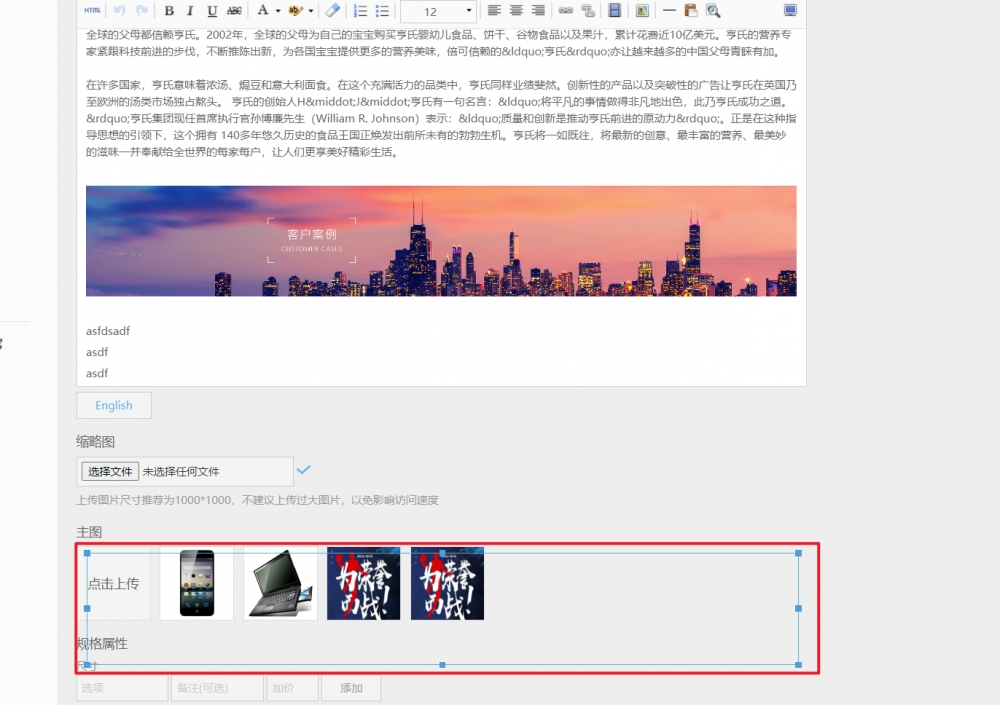
当前DouPHP所使用的是百度umeditor编辑器,如果同时在一个页面中使用多个,会出现编辑器中图片错位问题。如下图,红色框的位置本应该在对应的图片上,但出现错位。

解决办法是打开admin/include/umeditor/umeditor.min.js,找到以下代码
attachTo: function ($obj) {
var me = this,
imgPos = $obj.offset(),
$root = me.root();
// 解决同一个页面有多个编辑器图片错位问题
if (this._$el[0].parentElement != this.defaultOpt.$wrap[0]) {
$wrap = $(this._$el[0].parentElement);
}
else {
$wrap = me.defaultOpt.$wrap;
}
posObj = $wrap.offset();
me.data('$scaleTarget', $obj);
me.root().css({
position: 'absolute',
width: $obj.width(),
height: $obj.height(),
left: imgPos.left - posObj.left - parseInt($wrap.css('border-left-width')) - parseInt($root.css('border-left-width')),
top: imgPos.top - posObj.top - parseInt($wrap.css('border-top-width')) - parseInt($root.css('border-top-width'))
});
},将其中的
$root = me.root(),
$wrap = me.defaultOpt.$wrap,改为
$root = me.root();
// 解决同一个页面有多个编辑器图片错位问题
if (this._$el[0].parentElement != this.defaultOpt.$wrap[0]) {
$wrap = $(this._$el[0].parentElement);
}
else {
$wrap = me.defaultOpt.$wrap;
}