自定义表单模块,可以由用户可以根据需求,自由组合表单元素生成表单,“自定义表单”模块需要在网站后台顶部的“DouPHP+”找到“自定义表单”模块进行安装。
需要注意的是,在后台首次进入自定义表单模块显示的是表单创建页面,创建后,第一次进入时就会默认先显示表单的“数据列表”(就是用户提交过来的信息)。
创建表单
一,先创建一个新的表单,主要输入“表单名称”、“英文标记”、“表单描述”、“提交后返回链接”(就是前台用户提交表单后返回的页面,比如您希望用户提交完表单后页面跳转到网站首页,这里就输入首页的网址)。
二,创建后表单后通过表单列表找到之前创建好的表单,点击“编辑”再次编辑表单时就会多了“表单自定义选项”编辑的区域,这里就是输入该表单具体的表单元素。
1,选项名称:是指表单元素的名称,比如咋们常见的用户注册页面,表单元素常有邮箱、手机号、姓名,这就是表单元素名称了。
2,英文标记:是指表单元素的“name”属性,这是用户看不到的,是提交表单时提交给系统时用于识别的。
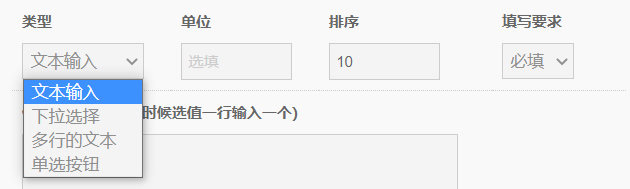
3,类型:是指表单元素额类型,常见的有文本输入(input)、下来选择(select)、多行的文本(textarea)、单选按钮(radio),这些类型名称需要有一定的网页制作基础才能理解,如果不理解也没事,多试一试就明白了。

4,单位:是指显示在表单元素输入框后面的文字,比如创建的表单元素是“面积”,这里需要告诉用户单位是平方米,则这里单位就输入平方米。
5,排序:就是您希望在该表单中表单元素显示的顺序,如果不设置默认就是安装添加顺序显示。
6,填写需求:一般表单元素就分为必填和可选,如果您需要该表单元素用户一定要填写,就选择必填。
7,候选值:该选项只对“类型”选择了下拉选择和单选按钮时有效,设置的就是这两种类型时提供给用于的选择项。
表单应用
方式一:在表单列表,可以获取到“表单链接”,就是前台用户访问该表单的地址,这种方式表单比较单调,但也也无需自己修改代码就可以使用;
方式二:查看方式一表单页面的源代码,然后复制form部分的代码,到您需要放置表单的页面模板文件,这样可以实现比较个性化定义,比如可以放到首页,放到网站底部,可以放在指定的内页,可以对样式进行设计,总之“自定义表单”可以放在任意位置,当然您需要有一点技术基础。
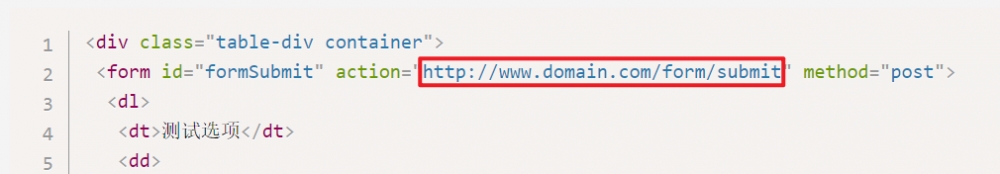
如获取到类似以下代码
<div class="table-div container">
<form id="formSubmit" action="http://www.domain.com/form/submit" method="post">
<dl>
<dt>测试选项</dt>
<dd>
<input type="text" name="ceshi" size="30" class="text-input">
<p id="ceshi" class="cue"></p>
</dd>
</dl>
<dl>
<dt>选项二</dt>
<dd>
<select name="xuanxianger" class="select">
<option value="测试一">测试一</option>
<option value="测试二">测试二</option>
<option value="测试三">测试三</option>
</select>
<p id="xuanxianger" class="cue"></p>
</dd>
</dl>
<dl>
<dt>测试选项二</dt>
<dd>
<input type="text" name="ceshier" size="30" class="text-input">
<p id="ceshier" class="cue"></p>
</dd>
</dl>
<dl>
<dt>简要描述</dt>
<dd>
<input type="text" name="jianyao" size="30" class="text-input">
<p id="jianyao" class="cue"></p>
</dd>
</dl>
<dl>
<dt>性别</dt>
<dd>
<label for="sex_1">
<input type="radio" name="sex" id="sex_1" value="男" checked="true">
男 </label>
<label for="sex_2">
<input type="radio" name="sex" id="sex_2" value="女">
女 </label>
<p id="sex" class="cue"></p>
</dd>
</dl>
<dl>
<dt>选项三</dt>
<dd>
<input type="text" name="xuanxiangsan" size="30" class="text-input">
<p id="xuanxiangsan" class="cue"></p>
</dd>
</dl>
<dl class="submit">
<input type="hidden" name="form_id" value="1">
<input type="button" class="btn" value="提交" onclick="douSubmit('formSubmit')">
</dl>
</form>
</div>上面的代码中,要注意表单提交的URL,这里前部分是您的域名,后部分是表单提交的地址(如果开启伪静态就是如图所示,没有开启伪静态就是form.php?rec=submit,当然您也无需在意这里,这整块代码直接从表单前台地址源代码中原样复制过来即可)

然后就是注意
<input type="hidden" name="form_id" value="1">这部分代码,这部分代码form_id就是对应您复制代码的表单ID
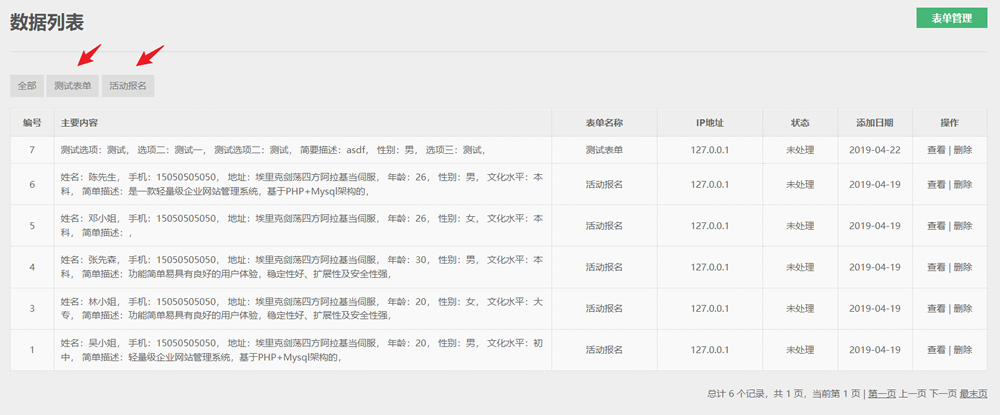
数据查看
通过“自定义表单”收集到用户提交的数据都会显示在后台“自定义表单”-》“数据列表”,在列表里可以根据具体哪个表单进行分组显示

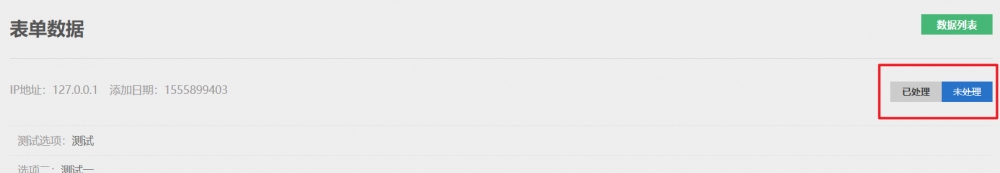
数据处理
数据列表中查看具体某一条数据,可以对该条数据进行标记,可以标记为“已处理”,这样利于用户提交表单后,管理员可以看到哪些是自己处理过的请求,哪些是没有处理过的。